本サイトはWordPressのCocoonテーマを使用しています。
Cocoonは無料テーマなんですが、いろいろ便利な機能が揃っています。今回は、「ランキング」の記事を作成するときのフォントサイズの調整の仕方について説明します。
ランキング作成
製品を紹介するとき「ランキング」形式で紹介しているページを良く見かけます。
なんかプロっぽい記事になるので僕も作ってみました。例えば以下のリンク先のような記事です。
WordPressの管理画面の「Cocoon設定」-「ランキング作成」から簡単に作成できます。以下のCocoon公式ページで使い方が説明されています。

ランキング作成で作成したランキングは、ショートコードで記事内に簡単に追加できます。ランキングを作成しておかないとビジュアルエディタに表示されませんが、ランキングを作成するとアフィリエイトやショートコードと同じように「ランキング」を一覧から選択するメニューが表示されます。
ランキング作成の問題点
初めてランキング作成を行ったときに問題がありました。
文字の大きさ(フォントサイズ)が他の記事と連動していないんですよ。Cocoonの初期設定では18pxなんですが、本サイトやサブドメインのサイトは16pxに変更しています。
なぜかランキングの文字サイズは18pxのままでした。
モバイルサイトのフォントサイズも初期設定16pxから14pxに変更しているんですが、モバイル端末でランキングを表示すると、これまた18pxでした。
PCだと許せる範囲なんですが、モバイル端末で見るとあまりにも不恰好で記事自体の信憑性を問われかねない見た目です。
ランキング文字サイズの調整方法
記事の本文の文字とランキングの文字サイズが違うので、とても不恰好な記事になってしまいます。非常に困りました。
そこでCSSに以下の記述を追加しました。コピペで使っていただいて構いません。
/*1240px以下*/
@media screen and (max-width: 1240px){
.ranking-items p {
font-size: 16px;
}
}
/*768px以下*/
@media screen and (max-width: 768px){
.ranking-items p {
font-size: 14px;
}
}ランキングは「ranking-items」という名前です。ranking-itemsのfont-sizeをスクリーンサイズごとに設定するコードです。文字サイズはサイトに合わせて適宜変更してください。
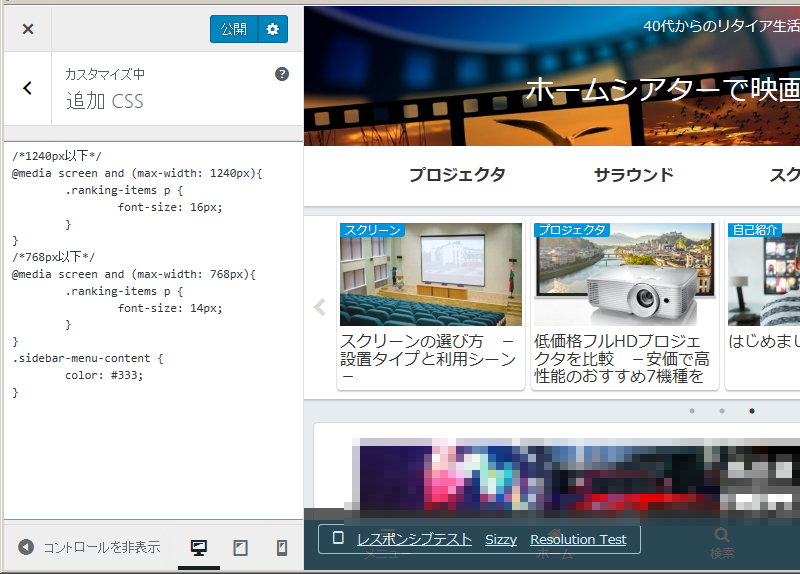
実際の追加CSSの画面上では以下のように追加します。

冒頭のリンク先は既にこの追加CSSが有効になっているので、記事内の文字サイズとランキング内の文字サイズは連動した状態になっています。
以上、ランキングの文字サイズの調整の仕方を紹介しました。
CSSの追加の仕方は以下の記事を参考にしてください。

また、WordPressを簡単にインストールできるレンタルサーバの情報を以下の記事で紹介しています。

ロリポップ!![]() のプランがリニューアルしました。全プランSSD採用で高速/大容量化!初期費用無料キャンペーンも開催中!
のプランがリニューアルしました。全プランSSD採用で高速/大容量化!初期費用無料キャンペーンも開催中!
ロリポップ!![]() の設定方法やサーバー運用時のノウハウ情報は以下の記事で紹介しています。
の設定方法やサーバー運用時のノウハウ情報は以下の記事で紹介しています。
WordPress、Cocoonに関する情報は以下の記事で紹介しています。
- ブログのアクセス数が急減!「インデックス登録されましたが、サイトマップに送信していません」【アクセス数低下はサイトマップの読込速度が原因、その対策方法は?】
- WordPressの管理画面で「403 Error」が発生したときの対処方法
- Cocoonのモバイルサイドバーの文字が見えないときの対処
- Cocoonのランキングの文字の大きさを調整する方法
- WordPressのログインユーザー名を隠す方法 -不正アクセスに要注意-
- 円マーク”¥”がバックスラッシュ”╲”で表示される原因と対処方法
- 投稿記事にnoreferrerが勝手に付与される対処
- アイキャッチ画像が勝手に変わるときの対処方法-原因は不明、対処は簡単-
広告収入を得るためのアフィリエイトに関する情報は以下の記事で紹介しています。




コメント