本サイトはWordPressのCocoonテーマを使用しています。
サブドメインのサイトは「COLORSスキン」を使用しており、なぜかモバイルサイドバーの一部の文字が見えない現象が発生していました。なんとかCSSを追加して見えるようにできたので、その方法を紹介したいと思います。
モバイルサイドバーの文字が見えない
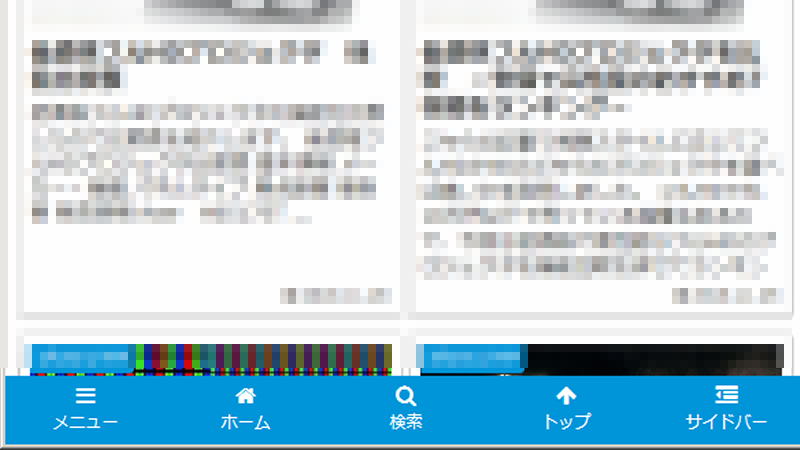
PCで表示させていると気づきにくいのですが、スマホなどのモバイル端末でサイトを表示させると画面の下にモバイル用ナビゲーションが表示されます。
こんな感じ。

このモバイルナビゲーションの右端の「サイドバー」をタップすると画面右側にサイドバーが表示されます。
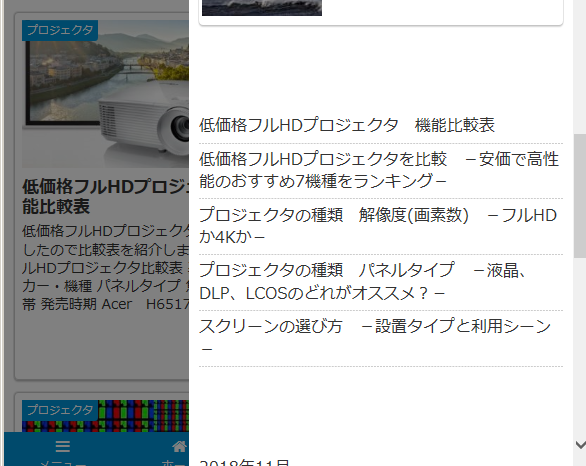
このサイドバーの一部の文字が見えないんです。

この画像では、サイト内を検索の下に「人気記事」が表示されるべきなんです。

こちらも「最近の投稿」や「アーカイブ」の文字が表示されていません。
いろいろ検索したんですけど、全く引っかかりません。初期状態からカスタマイズをほとんどしてないので、他の人も同じ症状のはずなんですが、誰も気にしていないようです。モバイルでチェックしてないんですかね。
Cocoonの公式サイトのモバイルサイドバーを確認しても、文字がちゃんと表示されているので、僕の環境だけなんですかね?
参考までにCocoonの環境情報を載せておきます。
---------------------------------------------- サイト名:ホームシアターで映画を観よう サイトURL:https://movie.enjoy-retirement.com ホームURL:https://movie.enjoy-retirement.com コンテンツURL:/wp-content インクルードURL:/wp-includes/ テンプレートURL:/wp-content/themes/cocoon-master スタイルシートURL:/wp-content/themes/cocoon-child-master Wordpressバージョン:4.9.8 PHPバージョン:7.1.5 ブラウザ:Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; rv:11.0) like Gecko サーバーソフト:Apache サーバープロトコル:HTTP/1.1 エンコーディング:gzip, deflate 言語:ja-JP ---------------------------------------------- テーマ名:Cocoon バージョン:1.3.8.2 カテゴリ数:6 タグ数:0 ユーザー数:1 ---------------------------------------------- 子テーマ名:Cocoon Child バージョン:0.0.5 ---------------------------------------------- 利用中のプラグイン: Akismet Anti-Spam 4.1 Contact Form 7 5.0.5 Flamingo 1.9 Google XML Sitemaps 4.0.9 PS Auto Sitemap 1.1.9 UpdraftPlus - Backup/Restore 1.15.5 WP Multibyte Patch 2.8.1 ----------------------------------------------
追加CSSで対処
試行錯誤してなんとか文字を表示させることができました。
原因
Cocoonの特定のスキン(COLORS)を使用するとこの症状が出る。
文字が表示されていない訳ではなく、背景と同じ色なので見えない。

対処
追加CSSに以下のコードを追加した。
.sidebar-menu-content {
color: #333;
}シンプルな追加なんですが、これに辿り着くまで苦労しました(笑)。クラスというか名前なのか呼び方を知らないんですが、モバイル用サイドバーがsidebar-menu-contentという名前であることを見つけるのに苦労しました。
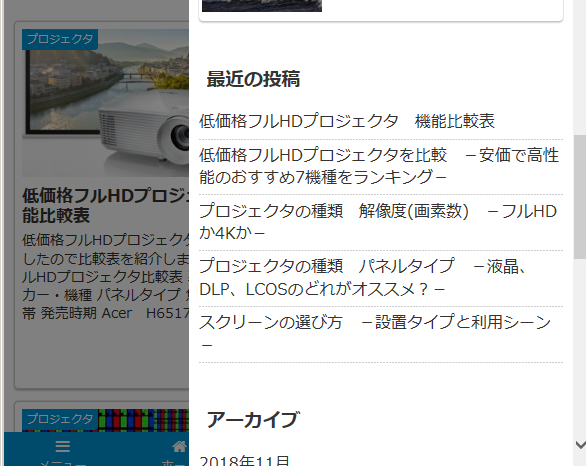
上記のCSSを追加した後のモバイル用サイドバーの表示状況は以下の感じです。


ちゃんと表示されるようになりました。
対処の仕方
具体的な対処の手順も説明しておきます。
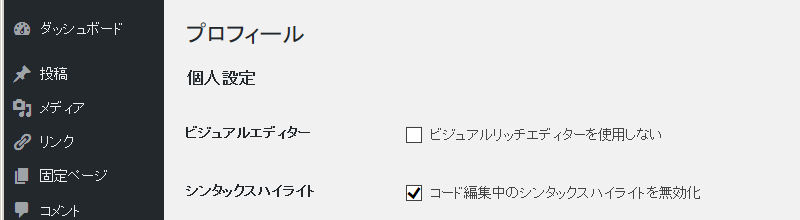
好みの問題ですが、まず以下の設定で追加CSS編集中のシンタックスハイライト表示をさせないことをおすすめします。有効だとめちゃくちゃ表示に時間がかかり、まともに編集できません。(PC依存だと思いますが)

WordPressの「ユーザー」-「あなたのプロフィール」をクリックし、「シンタックスハイライト」にチェックを入れ、無効化します。
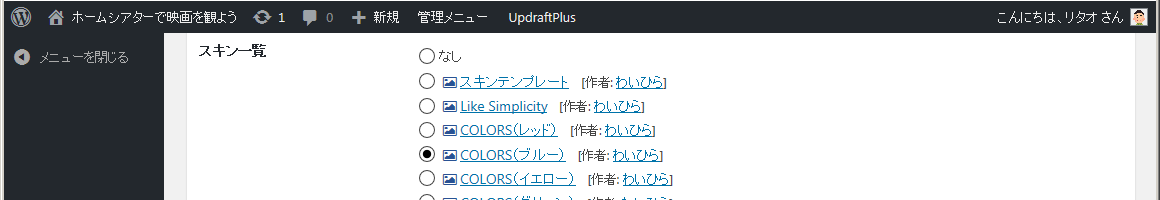
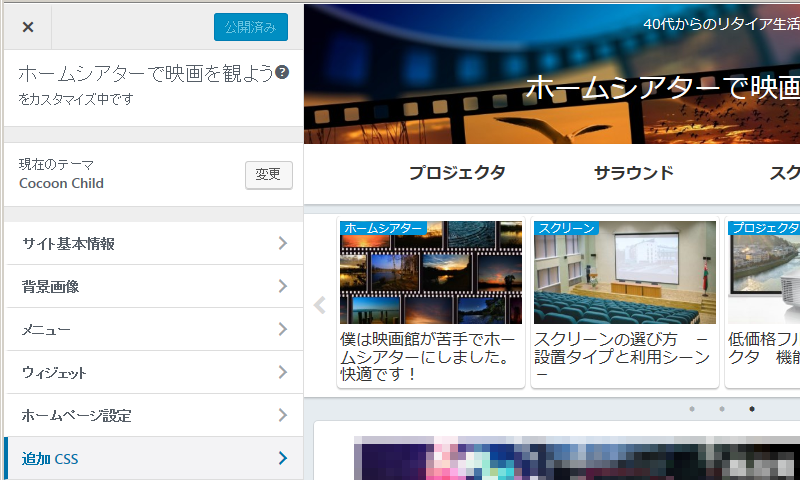
WordPressの「外観」-「カスタマイズ」をクリックすると、以下の画面が表示されます。

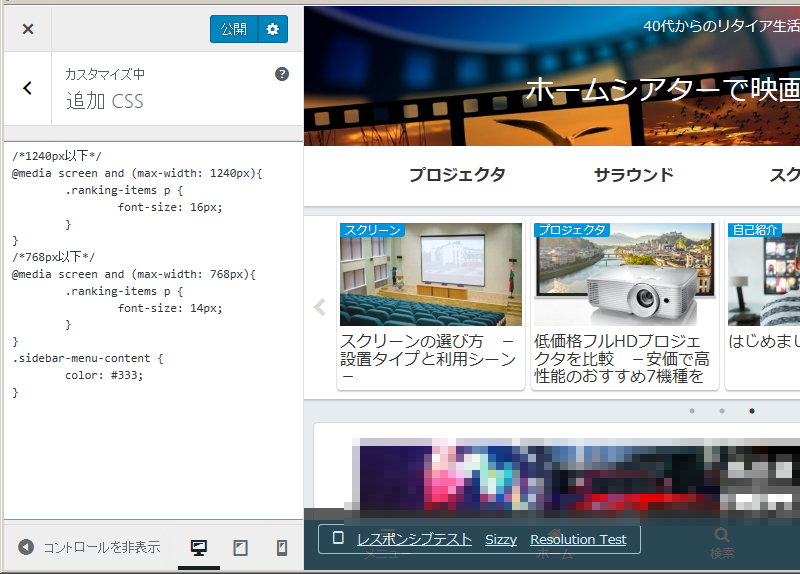
画面左の一番下の「追加CSS」をクリックすると画面が切り替わり追加CSSを編集できるようになります。

さきほどのコードを追加し、画面左上の「公開」をクリックすると追加CSSが保存され、これ以降のサイトアクセスで追加したCSSが有効になります。
もしかしたら、Cocoonを小まめにアップデートすれば解消できていたのかもしれませんが、アップデートでどの部分まで初期化されるのか分からず、今のところアップデートはしていません。
アップデートはテスト環境を作って影響がないかを確認してからじゃないと怖くてできません(笑)。
今現在は、小まめにアップデートしています。「UpdraftPlus」というバックアップのプラグインで毎日バックアップを自動で取っているので、怖くなくなりました(笑)。
また、WordPressを簡単にインストールできるレンタルサーバの情報を以下の記事で紹介しています。

ロリポップ!![]() のプランがリニューアルしました。全プランSSD採用で高速/大容量化!初期費用無料キャンペーンも開催中!
のプランがリニューアルしました。全プランSSD採用で高速/大容量化!初期費用無料キャンペーンも開催中!
ロリポップ!![]() の設定方法やサーバー運用時のノウハウ情報は以下の記事で紹介しています。
の設定方法やサーバー運用時のノウハウ情報は以下の記事で紹介しています。
WordPress、Cocoonに関する情報は以下の記事で紹介しています。
- ブログのアクセス数が急減!「インデックス登録されましたが、サイトマップに送信していません」【アクセス数低下はサイトマップの読込速度が原因、その対策方法は?】
- WordPressの管理画面で「403 Error」が発生したときの対処方法
- Cocoonのモバイルサイドバーの文字が見えないときの対処
- Cocoonのランキングの文字の大きさを調整する方法
- WordPressのログインユーザー名を隠す方法 -不正アクセスに要注意-
- 円マーク”¥”がバックスラッシュ”╲”で表示される原因と対処方法
- 投稿記事にnoreferrerが勝手に付与される対処
- アイキャッチ画像が勝手に変わるときの対処方法-原因は不明、対処は簡単-
広告収入を得るためのアフィリエイトに関する情報は以下の記事で紹介しています。




コメント