円マーク「¥」が、バックスラッシュ「╲」になってしまう。
こんなことで困っていませんか?
この記事を書くのにも、それらの文字を使うので、とても苦労してしまいます(笑)。
最悪、全角で入力すれば表示がおかしくなることはありませんが、どうせなら半角で正しく表示させたいですよね。文字コードとフォントとOSが絡み合って、確実な正解が見つからないのですが、対処法を紹介します。
結論としては、HTMLコード「¥」で入力すれば確実に円マークが表示されます。
円マークとバックスラッシュ
円マークとバックスラッシュは文字として全く異なります。当たり前ですね。
最初の文字コード
PCやスマホで表示される文字は、画像ではなくコード(数字)で処理されます。
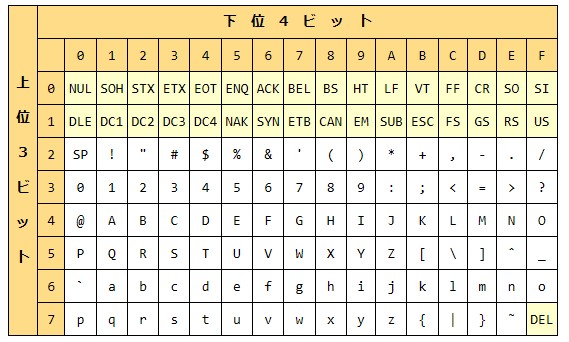
最も古い文字コードは「ASCII(アスキー)コード」と呼ばれ、7bit(0~127)で表現していました。128文字しか表現できません。
128文字だけなので、アルファベットと数字、よく使用される記号、制御文字しか割り当てることができません。日本語のような数千文字もある言語は表記することができませんでした。

基本アルファベットなので、ドル記号($)はありますが、円マークはありません。今でも日本以外の国のキーボードに円マークはありません。
円マークがないので、日本ではバックスラッシュの文字を勝手に円マークに置き換えて使用(表示)していました。
これが諸悪の根源です。
現代の文字コード
現在は、ほとんどの国の言語に対応するためにbit数が拡張されています。bit数を拡張することで何万もの種類の文字を表現できます。(正確には複数バイト文字)
円マークとバックスラッシュも異なる文字として別のコードが割り当てられています。
ここでは詳細を説明しませんが、文字コード体系にいくつか種類があります。
最近は少なくなりましたが、WEBページを見ていて、文字化けすることがありますよね?
これは本来の文字コード体系ではない文字コード体系でWEB表示してしまい、ムチャクチャな文字の羅列に見えてしまう現象です。
なぜ円マークとバックスラッシュが正しく表示できないのか
現在の文字コード体系では、きっちり円マークとバックスラッシュが分けられています。
でも未だに表示がおかしくなりますよね。なぜでしょう?
最初の文字コードで説明したように「日本では勝手にバックスラッシュを円マークに置き換えていた」ことが主原因です。
この主原因のために2つの現象が発生します。
- キー入力の間違い
- 表示の間違い
キー入力の間違い
今でもPCのキー入力にはASCIIコードが使われています。
現在販売されているPCの日本語キーボードには円マークがあります。けど、円マークは本来ASCIIコードに存在しません。
つまり、円マークのキーを押してもバックスラッシュが入力されます。
表示の間違い
「ちゃんと円マークで入力されるよ!」と思われますが、実際にはバックスラッシュが入力されています。
なぜ円マークが表示されるのでしょうか?
PCが勝手にバックスラッシュを円マークに変えて表示しているだけです。PCが勝手にと言いましたが、正しくはフォントが表示しています。
フォントは文字コード値に一致した文字を表示させるだけです。
フォントにはたくさんの種類があります。日本語用のフォントでは、今までの慣習に従ってバックスラッシュを円マークとして表示します。例えばMS ゴシックなどの昔から有名なフォントは円マークを表示します。
対処の仕方
OSやフォントの違いが影響するので、完璧な対処方法がありません。
具体的な症状ごとにその対処の仕方を紹介します。
症状:円マークがバックスラッシュで表示される
円マークがバックスラッシュで表示される症状です。ほとんどはこの症状で困っていると思います。
価格情報で「¥1,000」などと書いたのにバックスラッシュの「\1,000」で表示されてしまいます。
原因
円マークを入力したつもりなのに、バックスラッシュを入力してしまっていることが原因です。
対処
これまでの説明の通り、PCのキーボードから直接円マークを入力することはできません。別の方法で正しい円マークを入力します。
キーボードで打ち込んだ文字ではなく、特殊文字として特別なフォーマットで円マークを入力します。
WEBページはHTMLで記述されていることは皆さんご存知だと思います。
HTMLだと例えば「<」などHTMLの文法に直接影響する文字をそのまま文章中に書くことはできません。特殊文字として文章中に書き込む必要があります。
円マークの特殊文字は「¥」または「¥」です。
入力方法としては以下の2種類があります。
- WordPressのエディタを「テキスト」モードにして直接HTMLに書き込む
- WordPressのエディタを「ビジュアル」モードで編集している場合、HTML入力の機能を利用して入力する
どちらの場合もキーボードの円マークを押すのではなく、HTMLとして「¥」を入力します。
HTMLの記述例
この製品の価格は¥1,000です。
上記HTMLの表示例
症状:バックスラッシュを入力できない
PCの日本語キーボードではバックスラッシュが入力できません。
本当は入力できているのですが、見た目の表示が円マークになってしまいます。
表示の問題なので、次の「症状:バックスラッシュが円マークで表示される」で説明します。
症状:バックスラッシュが円マークで表示される
日本語の一般的な文章では、ほぼバックスラッシュを使うことがないので、あまり気にしなくても良いかもしれません。
PCの操作説明などを書くときにバックスラッシュを表示させたいが、円マークになってしまうことがあります。
原因
PCの日本語キーボードには円マークのキーがあります。バックスラッシュが印字されているキーもある場合があります。
PCの日本語キーボードの円マーク、バックスラッシュのキーを押した場合、どちらもバックスラッシュのASCIIコードがPCに入力されます。
日本語OSの場合、バックスラッシュのASCIIコードは円マークが表示されます。これが原因です。
対処
ASCIIコード上はバックスラッシュなので、入力は問題ありません。
正しく表示されるように対処します。
日本語だと円マークで表示されるので、バックスラッシュのみ英語のフォントで表示させます。下のHTML記述例の1番と2番です。
HTMLの記述例
0.この「\」はバックスラッシュです。 1.この「<span style="font-family: arial;">\</span>」はバックスラッシュです。 2.この「<span style="font-family: arial;">\</span>」はバックスラッシュです。 3.この「<span style="font-family: arial;">¥</span>」は円マークです。
上記HTMLの表示例(あなたのブラウザ)
1.この「\」はバックスラッシュです。
2.この「\」はバックスラッシュです。
3.この「¥」は円マークです。
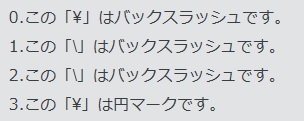
上記HTMLの表示画面のキャプチャ画像

実際にブラウザで表示させたときの画面キャプチャは上の画像です。Windows7のIEで表示させました。OSやブラウザが異なると0番の「」内の文字の表示が異なる場合があります。
まとめ
以上、円マークとバックスラッシュの入力と表示について紹介しました。
一番困るのは価格を記載したときに円マークがバックスラッシュで表示されることです。PCで記事を投稿した場合、PCでは円マークだがスマホではバックスラッシュで表示されたりします。
正しく表示させるためには以下のことが重要です。
- 円マークは、HTMLで「¥」で記述する
- バックスラッシュは、HTMLで英語フォントを使用する
少し面倒くさいですが、どの端末でも正しく表示されるようにHTMLを記述しましょう。
ロリポップ!![]() のプランがリニューアルしました。全プランSSD採用で高速/大容量化!初期費用無料キャンペーンも開催中!
のプランがリニューアルしました。全プランSSD採用で高速/大容量化!初期費用無料キャンペーンも開催中!
ロリポップ!![]() の設定方法やサーバー運用時のノウハウ情報は以下の記事で紹介しています。
の設定方法やサーバー運用時のノウハウ情報は以下の記事で紹介しています。
WordPress、Cocoonに関する情報は以下の記事で紹介しています。
- ブログのアクセス数が急減!「インデックス登録されましたが、サイトマップに送信していません」【アクセス数低下はサイトマップの読込速度が原因、その対策方法は?】
- WordPressの管理画面で「403 Error」が発生したときの対処方法
- Cocoonのモバイルサイドバーの文字が見えないときの対処
- Cocoonのランキングの文字の大きさを調整する方法
- WordPressのログインユーザー名を隠す方法 -不正アクセスに要注意-
- 円マーク”¥”がバックスラッシュ”╲”で表示される原因と対処方法
- 投稿記事にnoreferrerが勝手に付与される対処
- アイキャッチ画像が勝手に変わるときの対処方法-原因は不明、対処は簡単-
広告収入を得るためのアフィリエイトに関する情報は以下の記事で紹介しています。




コメント